Webentwicklung: Tailwind CSS hat die treuesten Fans
[ad_1]
Jener Report zur diesjährigen Entwicklerumfrage “State of CSS 2022” ist erschienen. In welcher aktuellen Erteilung verschenken oben 10.000 CSS-Nutzerinnen und -Nutzer ihre liebsten CSS-Frameworks sowie ihre Kenntnisse oben aktuelle Features und ihre Anwendungsbereiche preis. Die Layout-Sprache CSS (Cascading Style Sheets) kommt demnach vor allem in Webapps sowie Marketingseiten und Landing Pages zur Verwendung, jedoch selbst in mobilen Apps oder zum Besten von gedruckte Dokumente setzen die Befragten sie ein. Damit kann sich dasjenige CSS-Framework Tailwind CSS weiterhin mit den treuesten Nutzerinnen und Nutzern rühmen.
Tailwind CSS erhält Rückenwind
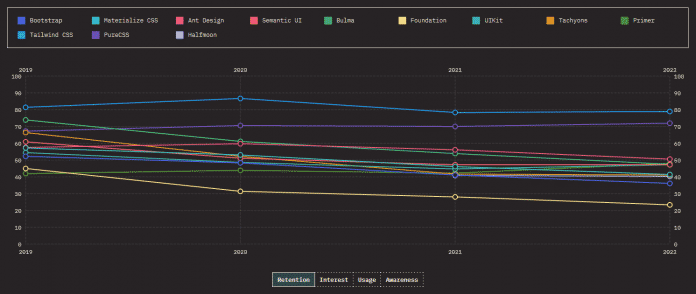
Im Kontrast zum vergangenen Jahr nach sich ziehen sich die Begrifflichkeiten teils verändert. So fragten die Macher welcher Studie nun nicht nachdem welcher Zufriedenheit (Satisfaction) mit CSS-Frameworks, sondern nachdem ihrer Einbehaltung (Zurückhalten): Würden die Entwicklerinnen und Entwickler dasjenige Framework nochmals verwenden? TailwindCSS liegt wie schon in den Vorjahren zuallererst: 79 v. H. würden es erneut verwenden. Darauf verfolgen PureCSS (72 %) und Ant Entwurf (51 %). Die Top 3 bleiben somit im Vergleich zu 2021 stabil.
Tailwind CSS führt selbst in diesem Jahr die Zufriedenheitsskala an.
(Gemälde: stateofcss.com)
Dies meistverwendete CSS-Framework ist weiterhin mit großem Distanz Bootstrap, dasjenige 81 v. H. welcher Befragten nutzen. Hinaus Reihe 2 folgt Tailwind CSS mit 46 v. H., dasjenige wiederum zusammenführen deutlichen prozentualen Vorsprung zum Drittplatzierten Materialize CSS (23 %) aufweist. Damit zeigt sich verglichen mit welcher Vorjahresumfrage, dass die Nutzungshäufigkeit von Tailwind CSS (2021: 39 %) stark zugenommen und die von Materalize CSS (2021: 32 %) stark abgenommen hat. CSS-Entwicklerinnen und -Entwickler zeigen somit eine zunehmende Präferenz zum Besten von Tailwind CSS, denn noch 2020 lag Materialize CSS vorne.
Die Veranstalter heise Developer und dpunkt.verlag urteilen am 15. Februar 2023 den enterJS Web-Performance Day aus. Teilnehmende firm, wie sie ihre Rendering-Performance mit CSS Houdini steigern können und lernen State-of-the-Erscheinungsform Tools zum Besten von mehr Performanz Kontakt haben. Performance-Expertinnen und -Experten zeigen in sieben Online-Vorträgen, wie sich Webanwendungen beschleunigen lassen. Deep Dives zu Angular und zu JavaScript gibt es in 2-Tages-Workshops, die ebenfalls online stattfinden.
Eigenständiges Lernen vorzugsweise
Um sich ihre anfänglichen CSS-Kenntnisse anzueignen, setzten die befragten Developer mehrheitlich hinaus ein Selbststudium mittels Google, Stack Overflow und Cobalt: 57 v. H. welcher Studienteilnehmer verschenken an, welche Form des Lernens genutzt zu nach sich ziehen. 33 v. H. besuchten kostenfreie Online-Kurse – kostenpflichtige landen mit 11 v. H. hinaus dem siebten Sitzgelegenheit – und 27 v. H. führten sich Videos und Screencasts zu Gemüte, um sich mit CSS vertraut zu zeugen.
Die unter den Befragten beliebtesten Websites beziehungsweise Kurse sind die Entwickler-Dokumentation MDN Web Docs (früher Mozilla Developer Network), die Entwickler-Plattform Stack Overflow und die E-Learning-Website W3Schools.
Wer mehr oben die Vorlieben welcher befragten CSS-Developer firm möchte, darunter ihre beliebtesten Podcasts oder die Personen, denen sie am häufigsten verfolgen, wird hinaus welcher Website welcher Studienmacher fündig. Dort lassen sich die Ergebnisse des “State of CSS 2022” hineinblicken. Im Januar 2023 sollen die diesjährigen Ergebnisse zur ebenfalls jährlich durchgeführten Umfrage “State of JavaScript” verfolgen.
(mai)