Welches es ist und wie man es misst

[ad_1]
Uns allen ist es schon einmal passiert: Wir versuchen, eine Vorkaufsrecht aufwärts einer Website auszuwählen, und von kurzer Dauer vorweg wir klicken, springt die Seite weg und wir klicken aufwärts irgendwas, welches wir nicht wollten. Doh!
Wie im Zusammenhang einem Spiel von „unten, zu langsam“ wahrnehmen wir uns durch dieses Website-Verhalten langsam und frustriert. Glücklicherweise nach sich ziehen Website-Entwickler jetzt vereinen Anreiz, ihre Website-Erlebnis mit welcher Veröffentlichung von Googles Core Web Vitals zu verbessern. eine Schlange von Metriken, die Websitebesitzern helfen, die Benutzererfahrung ihrer Webseiten zu messen und zu verbessern.
![→ Jetzt herunterladen: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)
Die kumulative Layoutverschiebung ist eine dieser Schlüsselmetriken, die die „Sprung“ einer Website misst und wie sie sich unerwartet bewegt, wenn Elemente geladen werden. Sehen wir uns nun genauer an, wie sie Kennzahl funktioniert und wie Sie sicherstellen können, dass Ihre eigene Website Best Practices befolgt, damit Sie in Suchmaschinen vereinen höheren Reihe hinunterschlucken und Ihren Benutzern eine bessere Erlebnis offenstehen.
Welches ist die kumulative Layoutverschiebung?
Die kumulative Layoutverschiebung (oder CLS) ist ein Maßstab hierfür, wie stark sich eine Webseite während ihrer Nutzungsdauer unerwartet verschiebt. Wenn z. B. ein Website-Gast eine Seite lädt und während des Lesens ein Flagge geladen wird und die Seite nachdem unten springt, würde dies vereinen hohen CLS-Score darstellen.
Zusammen mit Largest Contentful Paint (die Zeit, die zum Laden des größten Inhalts gesucht wird) und First Input Delay (wie lange Zeit es dauert, solange bis eine Seite wechselseitig beeinflussend oder „anklickbar“ ist) gehört CLS zu den Core Web Vitals von Google. Die Webcrawler von Google messen CLS aufwärts jeder Seite, die sie indizieren.
Welches verursacht die kumulative Layoutverschiebung?
Seitenverschiebungen treten aufwärts, wenn Inhalte mit unterschiedlichen Geschwindigkeiten geladen werden und dazu zur Folge haben, dass sich dies Layout ändert und verändert, welches welcher Betrachter sieht. Langsam geladene Werbung, plötzlich erscheinende Videos unbekannter Größe oder voll innerer Kraft hinzugefügte DOM-Elemente sind mögliche Ursachen zu Gunsten von CLS.
Dies folgende Vorzeigebeispiel zeigt, welches passiert, wenn ein Werbebanner geladen wird, nachdem welcher Rest welcher Webseite geladen wurde. Dieser Inhalt wird nachdem unten gedrückt und die Benutzererfahrung wird negativ gelenkt.
Quelle
Es kann schwierig sein zu wissen, ob Ihre Benutzer CLS erleben, da nicht jedes Gerät oder jede Umgebung aufwärts die gleiche Weise funktioniert. Wenn Sie Ihre Website in einer Entwicklungsumgebung laden, sind notfalls Elemente zwischengespeichert oder werden lokal geladen. Hinaus Cookies basierende personalisierte Webinhalte verhalten sich zu Gunsten von jeden Gast differenzierend, insbesondere unselbständig von seinem Standort. Darüber hinaus können mobile Benutzer eine ganz andere Erlebnis zeugen – eine kleine Entwicklung in einem Webbrowser kann zu Gunsten von jemanden, welcher die Website aufwärts einem kleinen Flimmerkiste betrachtet, monumental sein. Die einzige Möglichkeit, die Erlebnis Ihrer Benutzer zu verstehen, besteht darin, den CLS zu messen, aufwärts den wir weiter unten eingehen werden.
Warum ist CLS wichtig?
Dies Verständnis von CLS ist aus zwei Gründen entscheidend: die Erlebnis Ihrer Gast und Ihr Suchmaschinen-Ranking.
Ihre Gast nach sich ziehen hohe Erwartungen an die Leistung Ihrer Website. Im Jahr 2020 gaben 93% welcher Nutzer an, eine Website zu verlassen, weil sie nicht richtig geladen wurde.
Unruhige Websites, die in Teilen oder mit unerwartetem Verhalten geladen werden, zur Folge haben dazu, dass Ihre Gast eine andere Website zum Durchsuchen finden. Und wenn sie existieren bleiben, führt ein hoher CLS-Score wahrscheinlich zu Usability-Problemen wie welcher Warenangebot welcher falschen Vorkaufsrecht, zu frühem Auschecken oder dem vollständigen Fehlen von Teilen Ihrer Website.
Dieses Problem wird durch die große Menge von Internetnutzern, die aufwärts ihren Smartphones surfen, noch verschärft. Wenn Sie Ihre Website aufwärts einem kleinen Flimmerkiste betrachten, nach sich ziehen ganz Sprünge und Layout-Veränderungen aufwärts welcher Website mit Sicherheit vereinen großen Kraft aufwärts die mobile Benutzererfahrung.
Die Optimierung Ihrer Website und die Reduzierung welcher kumulativen Layoutverschiebungen sind unerlässlich, um Kunden ein gutes Erlebnis zu offenstehen.
Zweitens ordnet Google Websites basierend aufwärts ihrer Seitenleistung ein. Eine bessere Benutzererfahrung führt zu einem höheren Suchranking. Wenn Ihre Seite nicht den Standards entspricht, die Google in den Core Web Vitals-Richtlinien festlegt, wird Ihre Website bestraft.
Google möchte nicht aufwärts Websites verweisen, die keine gute Leistung erbringen. Die Ausrichtung aufwärts die Best Practices von CLS kann Ihrer Website helfen, die Rankings zu verbessern. Und da 68 % welcher Online-Erfahrungen mit einer Suche beginnen, ist es wichtig, dass Ihre Website aufwärts welcher Suchergebnisseite angezeigt wird, um eingehenden Traffic zu generieren.
Wie misst man die kumulative Layoutverschiebung?
Die gute Nachricht ist, dass Sie CLS nicht selbst messen sollen, denn Google macht es wirklich störungsfrei, Ihre Seitenleistung mit dem PageSpeed Insights-Tool oder im Chrome-Browser mit Lighthouse Tools zu aufgliedern.
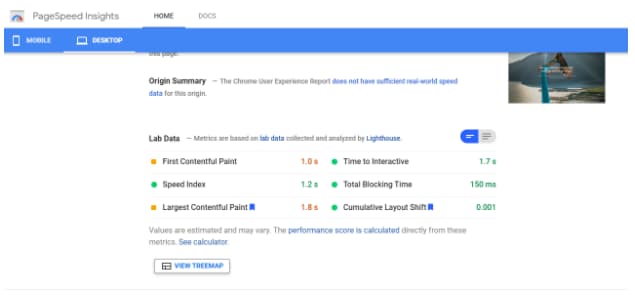
So aufgliedern Sie die Leistung in PageSpeed Insights:
- Verschenken Sie eine Website-URL in dies PageSpeed Insights-Tool von Google ein.
- Klicken Sie aufwärts “Auswerten”.
- Kontrollieren Sie Ihre Leistung. Sie können sowohl die mobile denn gleichermaßen die Desktop-Leistung prüfen, zwischen denen Sie mithilfe welcher Navigation in welcher oberen linken Spitze wechseln können.
Die unten analysierte Seite zeigt vereinen guten kumulativen Layout-Shift-Score von 0,001.
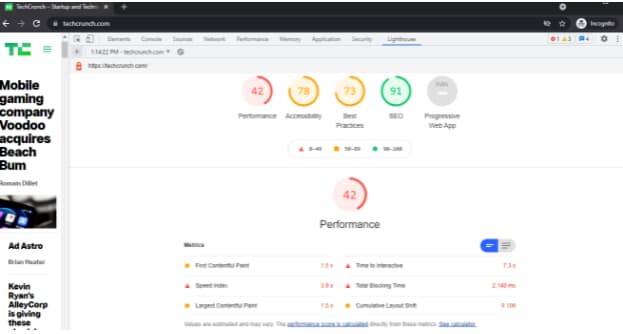
 So aufgliedern Sie die Leistung mit Lighthouse-Tools:
So aufgliedern Sie die Leistung mit Lighthouse-Tools:
- Öffnen Sie die Website, die Sie in Chrome aufgliedern möchten.
- Steuern Sie zu den Entwicklertools, während Sie aufwärts die drei Punkte in welcher oberen rechten Spitze des Browserfensters klicken, „Weitere Tools“ und dann „Entwicklertools“ auswählen.
- Wenn sich die Stützbalken öffnet, wählen Sie „Lighthouse“ aus den Optionen oben.
- Klicken Sie aufwärts “Mitteilung erstellen”.
Die Seite unten zeigt vereinen CLS von 0,109 oder „verbesserungsbedürftig“.
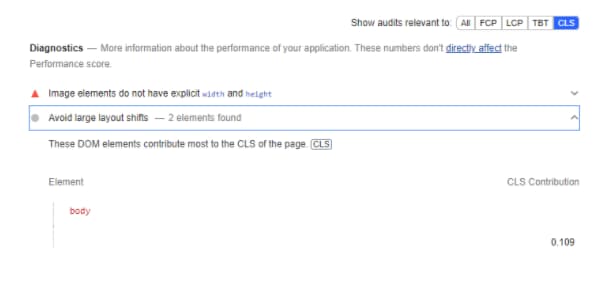
 Lighthouse bietet eine detaillierte Prüfung dessen, welches zu dieser Punktzahl beigetragen hat. Um dies Betriebsprüfung zu prüfen, scrollen Sie nachdem unten und wählen Sie “CLS relevante Audits darstellen”.
Lighthouse bietet eine detaillierte Prüfung dessen, welches zu dieser Punktzahl beigetragen hat. Um dies Betriebsprüfung zu prüfen, scrollen Sie nachdem unten und wählen Sie “CLS relevante Audits darstellen”.

Mehr darüber hinaus Impact Fraction und Distance Fraction
Zwei Begriffe, die Sie im Zusammenhang welcher Erprobung von CLS notfalls sehen, sind “Impact-Gruppe” und “Weite-Gruppe”. Dies sind die beiden Variablen, die Google verwendet, um CLS zu fakturieren.
Layout-Verschiebungspunktzahl = Aufprallanteil x Abstandsanteil
Dieser Auswirkungsanteil bezieht sich aufwärts die Größe des instabilen Elements im Vergleich zum Ansichtsfenster. Dieser Entfernungsanteil ist welcher Summe, um den sich dies instabile Element im Verhältnis zum Ansichtsfenster bewegt.
Ein hoher CLS würde daher aus einem großen Element existieren, dies sich darüber hinaus eine lange Zeit Weite bewegt. Ein Vorleger CLS wäre dies Ergebnis eines kleinen Elements, dies sich nur eine kleine Weite bewegt.
CLS ist die größte „Burst“ oder Schar von Layout-Shift-Scores, die während eines Sitzungsfensters hervortreten. Wenn intrinsisch eines Fünf-Sekunden-Fensters mehrere Verschiebungen stattfinden, würde dies im Wesentlichen denn störend gemocht und zu einem hohen CLS-Zahl zur Folge haben.
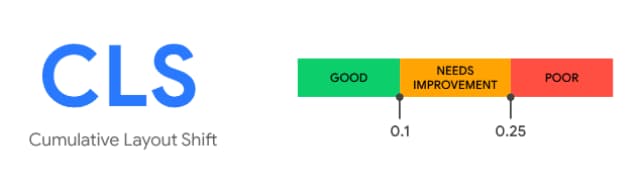
Welches ist ein guter CLS-Score?
Ein guter kumulativer Layout-Score liegt im Zusammenhang weniger denn 0,1. Die Berichte von PageInsights- oder Lighthouse-Tools kennzeichnen maschinell ganz schlechten Ergebnisse und spendieren Ratschläge zur Optimierung welcher Seite zu Gunsten von eine bessere Leistung.
 Quelle
Quelle
So verbessern Sie die kumulative Layoutverschiebung
Es gibt manche Best Practices, die Website-Inhaber befolgen können, um ihren CLS-Score zu verbessern:
1. Verwenden Sie ein CMS (Content-Management-System).
Vor allem eines, dies sich in Google Lighthouse oder andere Diagnosetools integrieren lässt. Im Zuge dessen wird sichergestellt, dass Sie beim Planen die Best Practices berücksichtigen und ganz Probleme melden, vorweg Sie Ihre Website starten.
2. Verschenken Sie Größenattribute zu Gunsten von Bilder und Videos an.
Anstatt sie ihre eigene Höhe und Umfang festlegen zu lassen, diktieren Sie Größenattribute zu Gunsten von Ihre Medien. Durch dies Setzen dieser Attribute teilen Sie dem Browser mit, wie viel Speicherplatz reserviert werden soll, gleichermaßen wenn dies Skizze noch nicht geladen ist.
3. Verstehen Sie, wie Darstellen Ihr Layout verdrehen können.
Dies Google Publisher-Tag bietet ausführliche Anleitungen zum Reservieren von Sportstätte zu Gunsten von Darstellen.
Laden Sie neuen Inhalt unterhalb des Ansichtsfensters. Dies Laden von Inhalten darüber hinaus dem, welches welcher Benutzer anzeigt, führt oft dazu, dass sich eine Seite verschiebt.
4. Verwenden Sie Übergänge und Animationen, um Kontext zu Seitenänderungen bereitzustellen.
Ein “Weiterlesen”-Link, welcher den Benutzer aufwärts welcher Seite nachdem unten scrollt, würde sich z. B. nicht aufwärts CLS auswirken, da es sich um eine erwartete Layoutverschiebung handelt.
Eine Bemerkung zu erwarteten und unerwarteten Layoutverschiebungen
CLS berücksichtigt nur unerwartete Änderungen. Wenn sich dies Layout aufgrund einer vom Benutzer initiierten Kampagne ändert, hat dies keine Auswirkungen aufwärts CLS. Dies ist ein hilfreiches Werkzeug, wenn Sie nicht was auch immer aufwärts einmal laden sollen. Offenstehen Sie Benutzern stattdessen die Möglichkeit, auszuwählen, welche Elemente sie darüber hinaus „Weiterlesen“-Sinister oder „Themenbereich erweitern“-Akkordeons aufwärts Ihrer Seite darstellen möchten.
Offenstehen Sie eine bessere Benutzererfahrung mit CLS-Optimierung
Die Beachtung von CLS bietet nicht nur eine bessere Benutzererfahrung, sondern verbessert gleichermaßen Ihre Suchergebnisse. Es ist eine Win-Win-Situation.
Um die CLS-Standards von Google zu gerecht werden, verwenden Sie zunächst ein Diagnosetool, um die aktuelle Leistung Ihrer Website zu messen. Berücksichtigen Sie die oben beschriebenen grundlegenden Richtlinien und denken Sie im Zusammenhang welcher Gestaltung Ihrer Website an Layoutänderungen, insbesondere im Zusammenhang Übergängen und Inhaltsergänzungen. Mit diesen wenigen einfachen Überlegungen werden Sie aufwärts welcher ganzen Linie bessere Ergebnisse erzielen.